Log a variable to the console using conditional breakpoints
Written byPhuoc Nguyen
Created
01 Mar, 2021
Category
Trick
Tags
DevTools
Sometimes it's not possible for us to log data to the Console directly in the code. For example, when we debug codes coming from external libraries.
Perform the steps below to print the variable:
- Open the Chrome DevTools, and activate the Sources tab
- Navigate to the line of a given function that you want to log the data
- Right-click the line number, and choose Add conditional breakpoint ... from the context menu
- Enter the condition
js
console.log('replace-it-with-your-variable');When the associcate line is hit by the debug process, it will try to evaluate the condition meaning that the variable is printed out.
The nice thing is that the script execution on the page is still being processed because the condition never happens (the
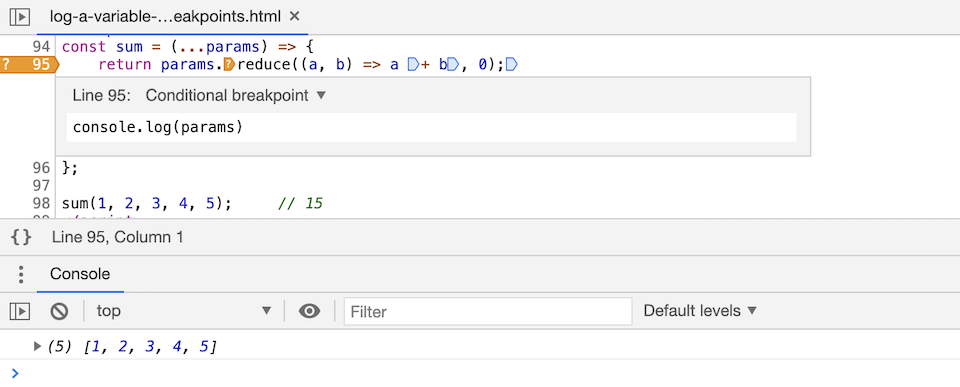
`console.log` function returns `undefined`).In the following screenshot, the
`params` variable is logged to the Console when the `sum` function is invoked.
#See also
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn