Log an array to the Console
Written byPhuoc Nguyen
Created
27 Feb, 2021
Category
Tip
Tags
JavaScript
Instead of using the
`console.log` function, `console.table` produces a better output. It works pretty well with an array or object.js
const resources = [
{
name: '1 LOC',
description: 'Favorite JavaScript utilities in single line of code',
link: 'https://phuoc.ng/collection/1-loc',
},
{
name: 'CSS Layout',
description: 'A collection of popular layouts and patterns made with CSS',
link: 'https://phuoc.ng/collection/css-layout',
},
{
name: 'HTML DOM',
description: 'How to manage HTML DOM with vanilla JavaScript',
link: 'https://phuoc.ng/collection/html-dom',
},
{
name: 'Front-end Tips',
description: 'Super tiny, quick tips, tricks and best practices of front-end development',
link: 'https://phuoc.ng/collection/tips',
},
{
name: 'this VS that',
description: 'The differences between ___ and ___ in the front-end development',
link: 'https://phuoc.ng/collection/this-vs-that',
},
];
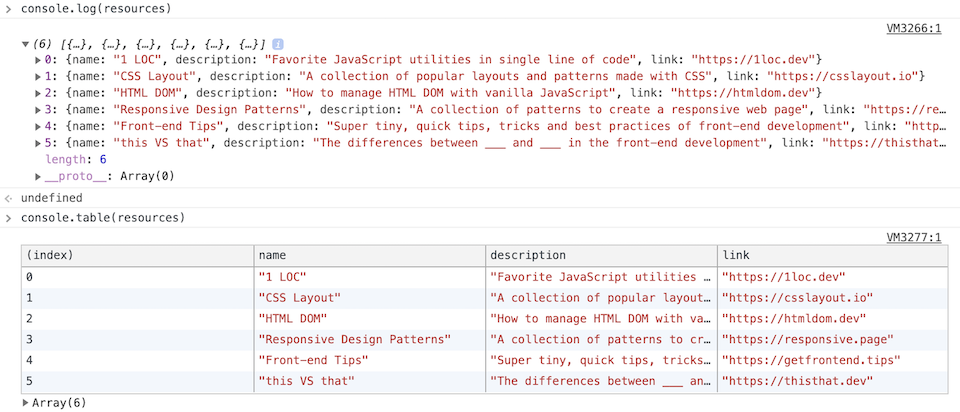
console.table(resources);Here is the screenshot compares the output of two methods above:

If you don't want to see all the columns, then you can indicate the columns explicitly:
js
// Show `name` and `link` properties
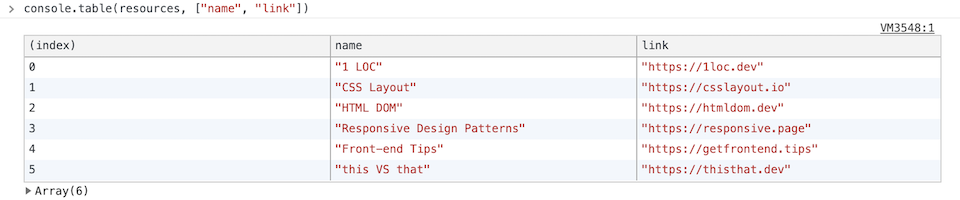
console.table(resources, ['name', 'link']);
This tip also has effect when you want to pick some particular properties from a JSON representation.
#See also
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn