Hide an element with Chrome DevTools
Written byPhuoc Nguyen
Created
15 Mar, 2021
Category
Tip
Tags
DevTools
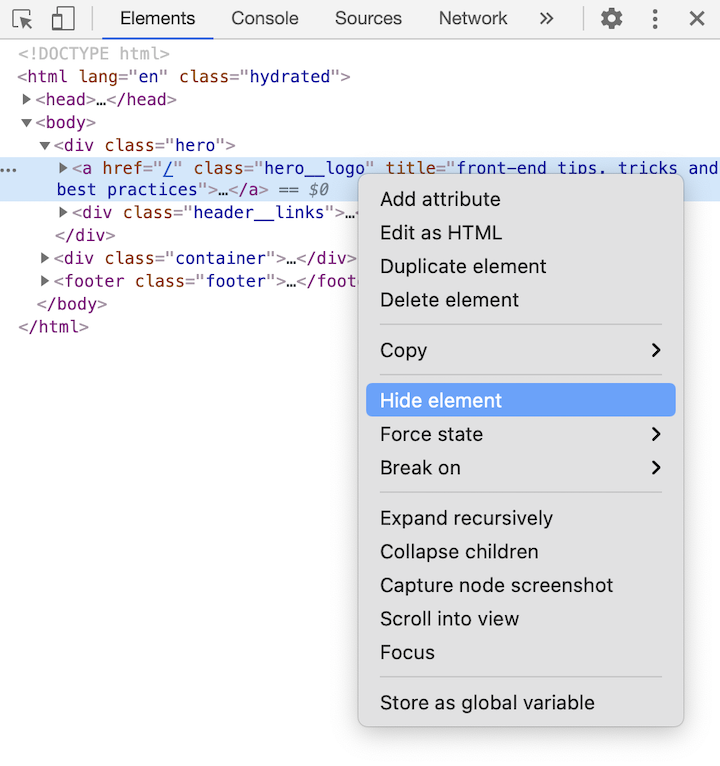
We can hide an element by inspecting it with Chrome DevTools, right-clicking the element under the Elements tab, and choosing the Hide element menu from the context menu.

If you're a fan of using the shortcut, then pressing the h key has the same effect.
Both ways add a specical CSS class named
`__web-inspector-hide-shortcut__` to the element:css
.__web-inspector-hide-shortcut__ {
visibility: hidden !important;
}Setting`display: none`,`opacity: 0`, and`visibility: hidden`are the common ways to hide an element with CSS. If you want to see the differences between them, take a look at this post
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn