Calculate the size of scrollbar
Written byPhuoc Nguyen
Created
03 Mar, 2020
Last updated
11 Sep, 2022
Category
Level 2 — Intermediate
#1. Subtract `clientWidth` from `offsetWidth`
The
`clientWidth` property indicates the width without scrollbar. The `offsetWidth`, on the other hand, includes the scrollbar if there is.Here is the simple calculation to determine the width of scrollbar:
js
const scrollbarWidth = document.body.offsetWidth - document.body.clientWidth;#2. Use a fake element
We create two fake
`div` elements, one of them is the child of the other. Then calculate the difference between their widths.js
const calculateScrollbarWidth = function () {
// Create the parent element
const outer = document.createElement('div');
outer.style.visibility = 'hidden';
outer.style.overflow = 'scroll';
// Append it to `body`
document.body.appendChild(outer);
// Create the child element
const inner = document.createElement('div');
outer.appendChild(inner);
// Calculate the difference between their widths
const scrollbarWidth = outer.offsetWidth - inner.offsetWidth;
// Remove the parent element
document.body.removeChild(outer);
return scrollbarWidth;
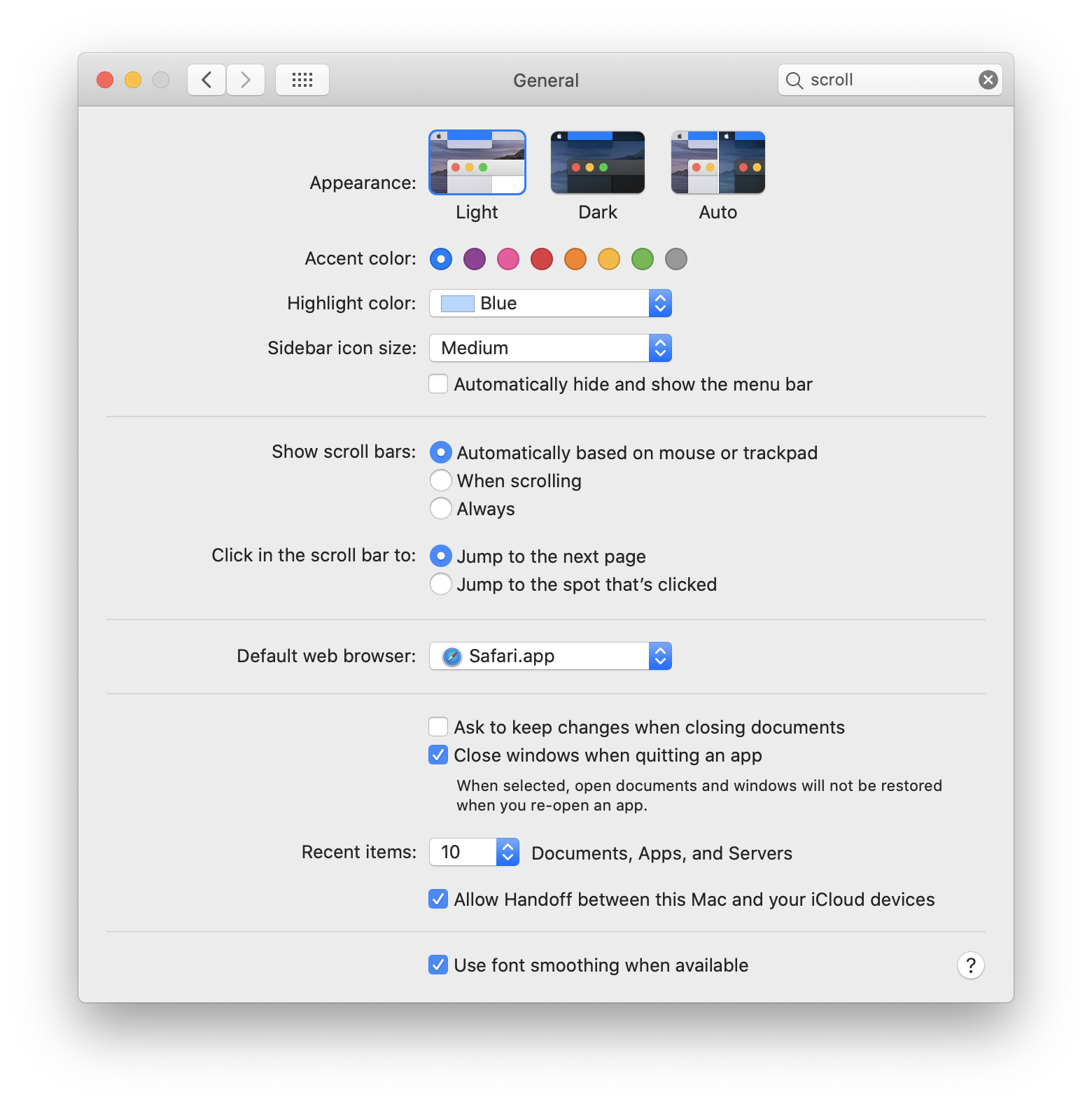
};This method doesn't work on macOS if the Show scroll bars option is set as Automatically based on mouse or trackpad or When scrolling.

#See also
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn

