View print stylesheets with Chrome DevTools
Written byPhuoc Nguyen
Created
18 Mar, 2021
Category
Tip
Tags
DevTools
The CSS styles used in the print mode can be defined using the
`print` media type:css
@media print {
/* ... */
}However, we can't see these styles under the Styles panel in Chrome DevTools. In order to debug the print styles, we have to force the current page into the print preview mode.
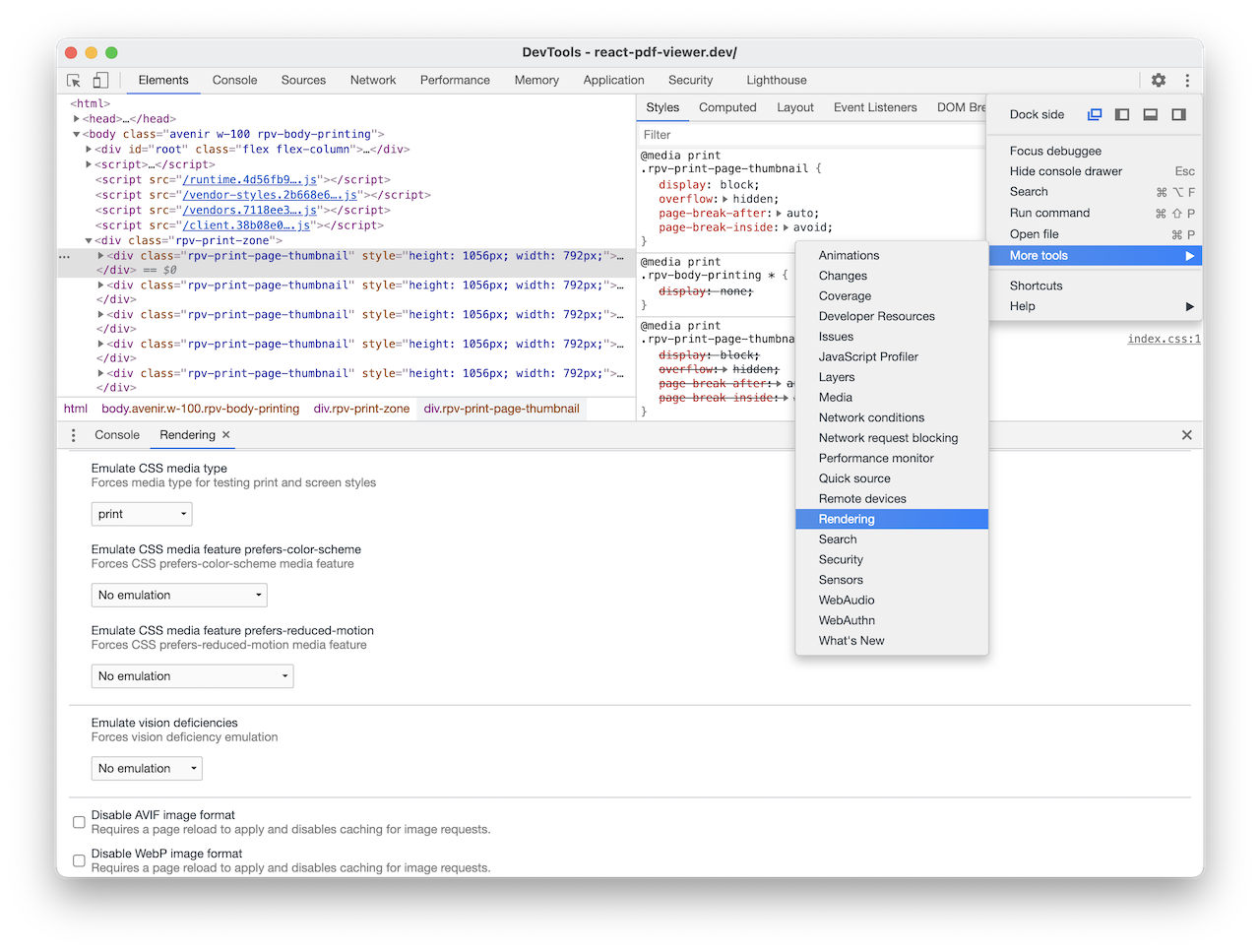
- In DevTools, click the vertical dots icon at the right, and choose More tools > Rendering
- In the Emulate CSS media type section, choose print
Under the Styles panel, DevTools will show the print styles for the selected element if there are. In the following screenshot, you will see the print styles of
`.rpv-print-page-thumbnail` elements.
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn