Quickly type color variables
Written byPhuoc Nguyen
Created
12 May, 2021
Category
Tip
Tags
Visual Studio Code
We often declare variables for colors, mostly at the top of file, as following:
css
:root {
--color-primary: #...;
}The colors then can be reused with the
`var` function:css
.btn--primary {
background-color: var(--color-primary);
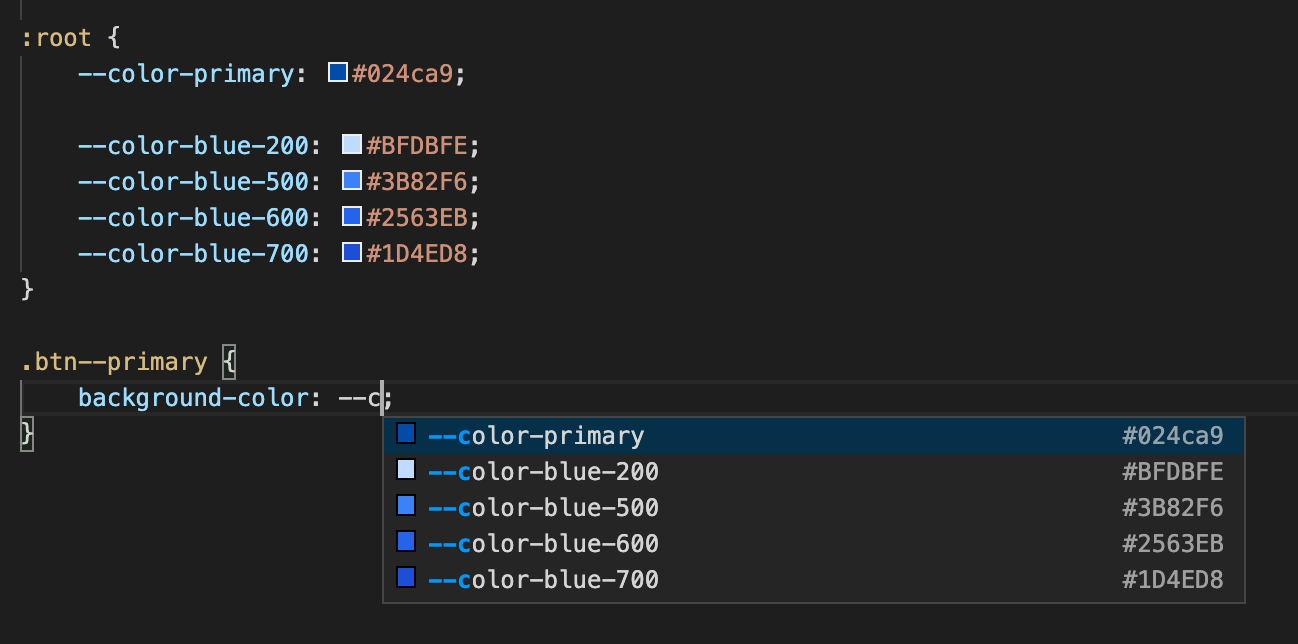
}If you're using Visual Studio Code, then you don't have to type
`var(...)` completely. Instead, just type `--` and Visual Studio Code suggests the existing color variables.
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn