Persist Console logs between page refreshes
Written byPhuoc Nguyen
Created
13 Apr, 2021
Category
Tip
Tags
DevTools
Imagine a situation where you print something in the Console when clicking or following a link. When you navigate to another page, the Console is cleared and all the messages are lost.
Fortunately, both Chrome DevTools and Firefox Developer Tools give us options to persist the logs between page loads.
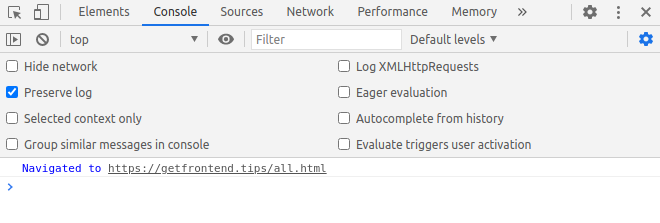
Under the Console panel of Chrome DevTools, click the cog icon on the right, and turn on the Preserve log option:

In addition to the logs of each page, DevTools also lets you know when you navigate to another page. It's easy for us to determine where a log message comes from.
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn