Inspect an element shown on hover
Written byPhuoc Nguyen
Created
01 Mar, 2021
Category
Tip
Tags
DevTools
To inspect an element with Chrome DevTools, we usually right-click the element and choose Inspect from the context menu.
However, it doesn't work with a dynamic element that is displayed when we hover on a given element. A JavaScript tooltip is a common example.
There are a few ways to inspect that kind of elements.
#Trigger the mouseover event
- Right-click the original element, and choose the Inspect menu item
- Click the Console tab
- Fire the
`mouseover`event by excuting the following code in the Console:
js
$0.dispatchEvent(
new MouseEvent('mouseover', {
view: window,
bubbles: true,
cancelable: true,
})
);`$0`represents the current inspected element
It simulates the
`mouseover` event that is supposed to happen when we hover on the original element.#Pause the script execution
- Open the Chrome Developer Tools, and click the Sources tab
- Hover on the target element, and click the F8 key
- Move the mouse over the target element
- Activate the Elements tab, and you will see the dynamic element shown up here
#Use debugger
It's similar to the previous way.
- In the Console, execute the following code:
js
handler = (e) => {
if (e.key === 'Enter') debugger;
};
document.addEventListener('keydown', handler);Running
`debugger` here will pause the script execution when we press the Enter key. Of course, you can replace it with other key.- Hover on the target element, and click the Enter key
- The dynamic element is displayed and visible under the Elements tab
Once you don't want to monitor the dynamic element anymore, you can stop listening to the
`keydown` event:js
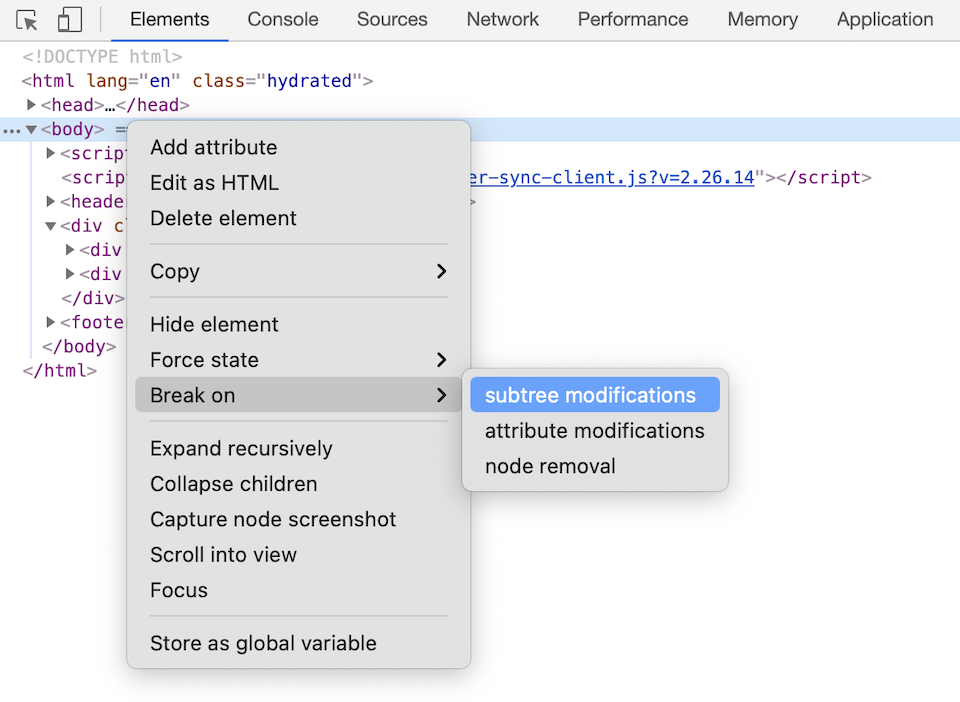
document.removeEventListener('keydown', handler);#Track subtree modifications
- Open the Chrome Developer Tools, and click the Elements tab
- Right-click the
`body`element, and choose Break on > subtree modifications from the context menu

If the dynamic element, a tooltip for example, is generated in the parent element of the target element, then you should choose the parent instead of the`body`element
- Move the mouse over the target element
- You will see the dynamic element shown in the Elements tab
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn