Indicate img elements that miss alt attribute
Written byPhuoc Nguyen
Created
22 Feb, 2021
Category
Tip
Tags
A11y, Accessibility, CSS
The following CSS gives a red outline to any img having a missing or blank alt attribute:
css
img:not([alt]),
img[alt=''] {
outline: 8px solid red;
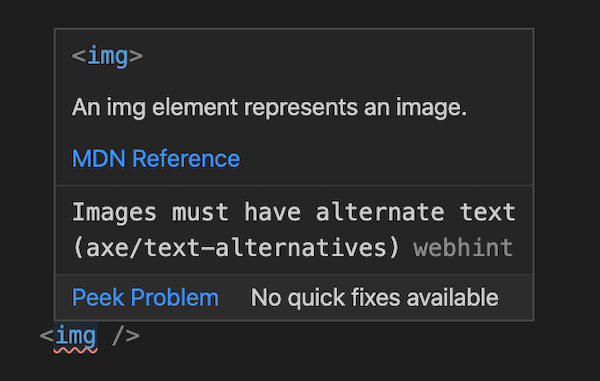
}If you are using Visual Studio Code, you can install the webhint extension. It will automatically detect the issue and show the details when you hover on the element.

Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn