Fold CSS declarations with region markers
Written byPhuoc Nguyen
Created
12 May, 2021
Category
Tip
Tags
CSS, Visual Studio Code
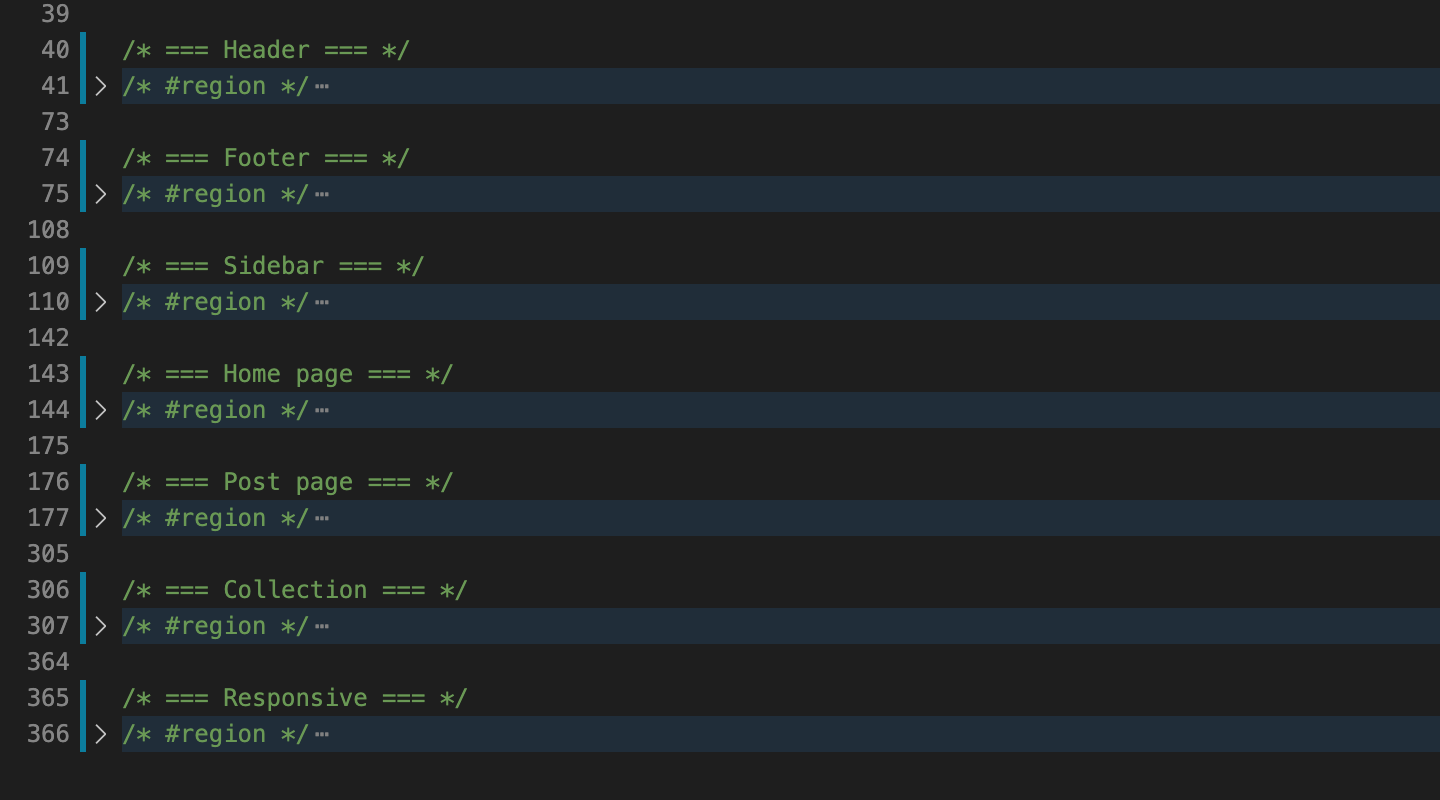
In Visual Studio Code, we can make given CSS declarations foldable with the region markers.
Just wrap the declarations between
`/*#region*/` and `/*#endregion*/` if you're using CSS, SCSS or Less.SCSS and Less also accept
`//` as a valid CSS comment, hence you can use `// #region` and `// #endregion` in the SCSS/Less files.css
/* === Header === */
/* #region */
/* The CSS styles for header go here */
/* #endregion */
/* === Footer === */
/* #region */
/* The CSS styles for footer go here */
/* #endregion */
/* === Responsive === */
/* #region */
/* The responsive styles go here */
/* #endregion */The following screenshot is an example:

Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn