Find scrollable elements
Written byPhuoc Nguyen
Created
03 Mar, 2021
Category
Tip
Tags
Firefox DevTools
The page has a scrollbar but you don't know which element on page creates that scrollbar.
The Firefox Developer Tools allows us to see all elements causing overflow.
- In Firefox, open its Developer Tools
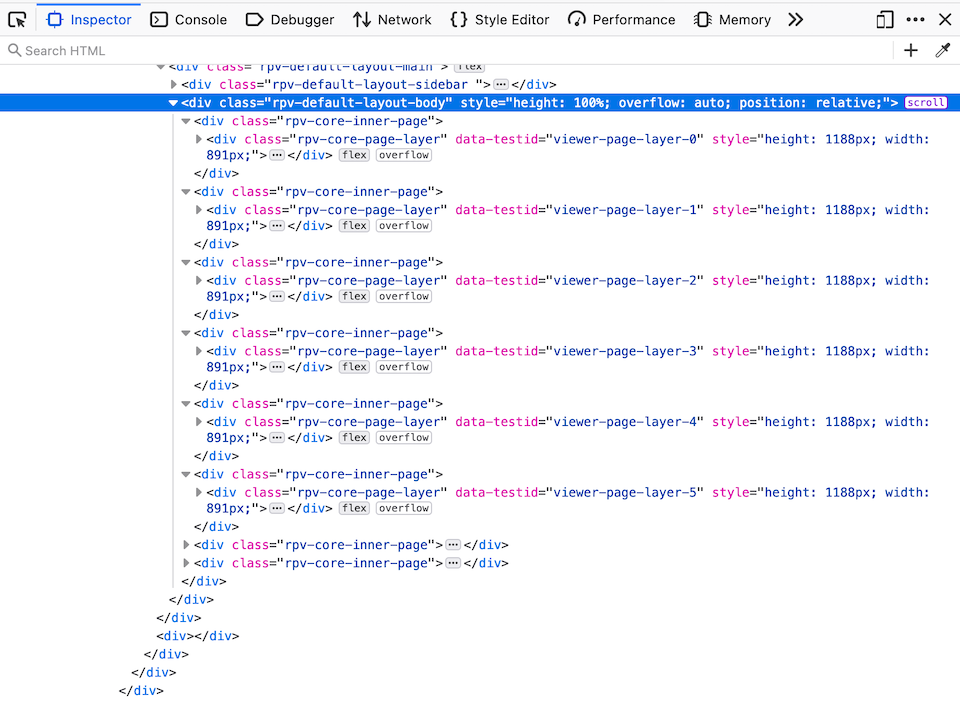
- Under the Inspector tab, if an element has a scrollbar (by using either
`overflow: scroll`or`overflow: auto`but the content is longer than the element dimension), it will be shown with a`scroll`badge.
In the following screenshot, the highlighted element is displayed with the
`scroll` badge indicating that it produces the scrollbar. Clicking the `scroll` badge will reveal the associate element.
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn