Copy the base64 data of an image
Written byPhuoc Nguyen
Created
04 Apr, 2021
Category
Tip
Tags
DevTools
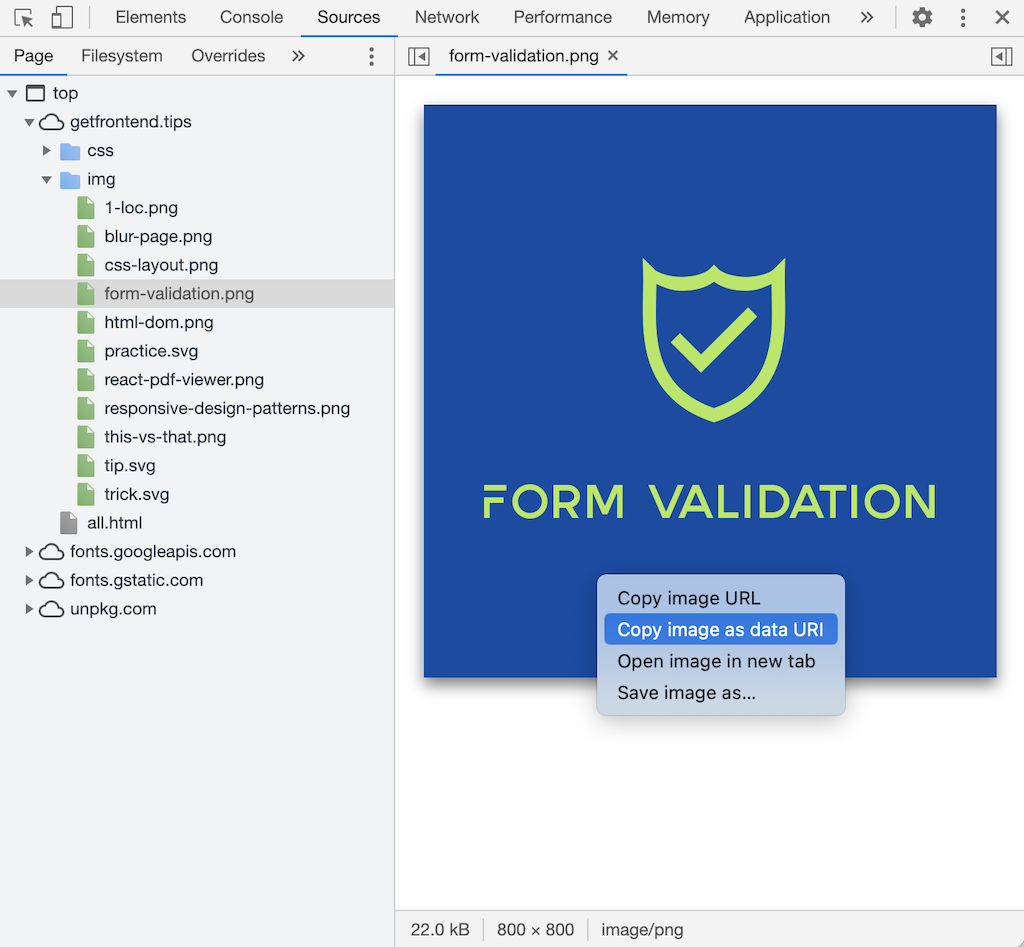
If you want to copy the base64 data of an image, probably you will right-click on the associate element under the Elements tab. However, there's no menu item there to copy the data URI.
In fact, Chrome DevTools provides the ability of doing that but it's a little bit hidden.
Under the Sources tab, click the Page tab and you will see all the images of the page listed in the
`top > WEB-URL > image` branch where `WEB-URL` represents the website's URL.Clicking an image will show it up on the right side. The Copy image as data URI functionality is available when you right-click the image.

Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn