Copy a long variable from the Console
Written byPhuoc Nguyen
Created
23 Feb, 2021
Category
Tip
Tags
DevTools
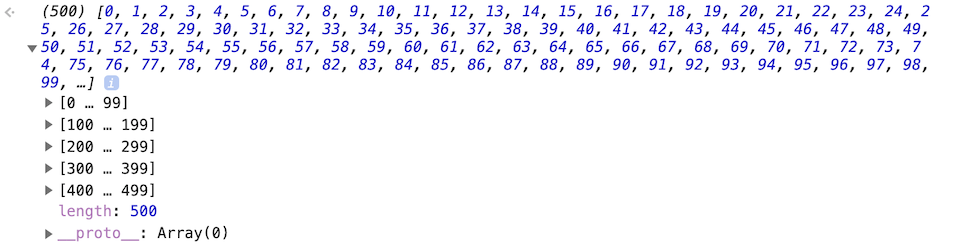
The Chrome DevTools' Console will collapse and split a long variable into smaller ranges. The following screenshot shows how you see
`console.log(range)` in the Console, where `range` is an array of numbers between 0 and 500.
It's not easy to see the full value or copy the content to clipboard. Here is the tip to do that with ease:
- In the Console, right click the output and click Store object as global variable
- Console creates a temporary variable,
`temp1`for example, that holds the variable value - Type
`temp1 + ''`in the Console, and press the Enter key
Console will try to convert the result to
`String`. As a result, you get the full content of original variable.Here is the output which was omitted to fit in the screen:
js
"0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,...,
490,491,492,493,494,495,496,497,498,499"Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn