Access the selected node in the Console
Written byPhuoc Nguyen
Created
04 Mar, 2021
Category
Tip
Tags
DevTools
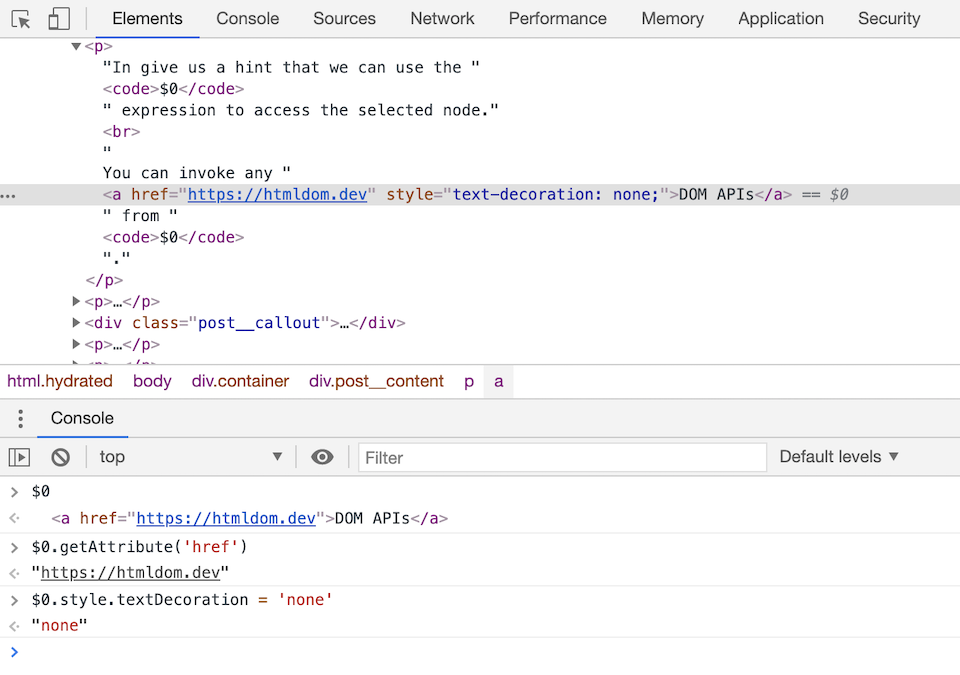
When you select a node under the Elements tab, Chrome DevTools adds
`== $0` right after the node.In give us a hint that we can use the
`$0` expression to access the selected node.
You can invoke any DOM APIs from `$0`.
The DevTools remembers the last five selected nodes. In addition to`$0`, we can use`$1`,`$2`,`$3`and`$4`to access the last selected nodes.
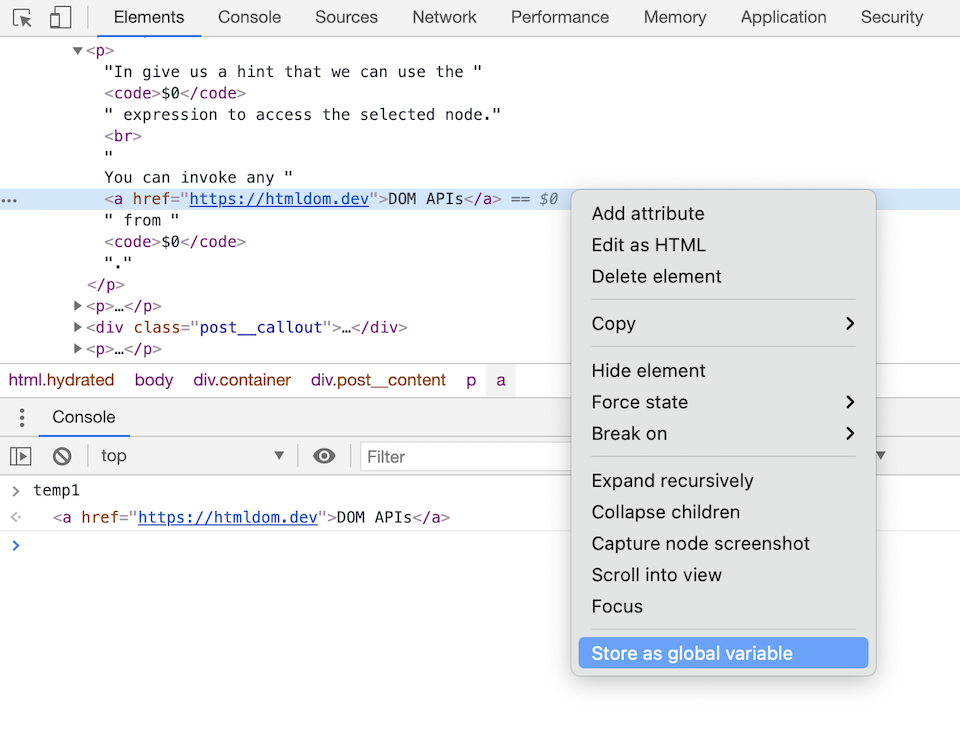
You also can right-click the node, and choose Store as global variable from the context menu. DevTools creates a variable,
`temp1` for example, to represent the selected node.
Now you can use `temp1` to manage the node in the same way as `$0`.
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn