alt vs title
Written byPhuoc Nguyen
Created
24 May, 2020
Last updated
25 Aug, 2020
Category
HTML
#Differences
-
The
`alt`attribute is the alternate text to serve as the content of element when the element isn't rendered normally.`<img>`is the most popular tag using the`alt`attribute.When an image can't be loaded, the browser will display the`alt`text in its place so the user can get an idea of why the image was included. -
The
`title`attribute is the tooltip text seen when hovering over the element.
#Good practice
Always use the
`alt` attribute for `<img>` tags.Google and other search engines can't read the image but they can see the
`alt` text. Setting the `alt` attribute is a good practice for SEO (search engine optimization).You usually won't set the
`title` attribute for `<img>` unless it really provides more information about the image. But it could be argued that if you have to explain your image with title text, maybe there's a better image to use.#Tips
Here's two options for making sure you always include the
`alt` attribute on the `img` tag.-
Use CSS to give a red outline to any
`img`having a missing or blank`alt`attribute:cssimg:not([alt]),img[alt=''] {outline: 8px solid red;} -
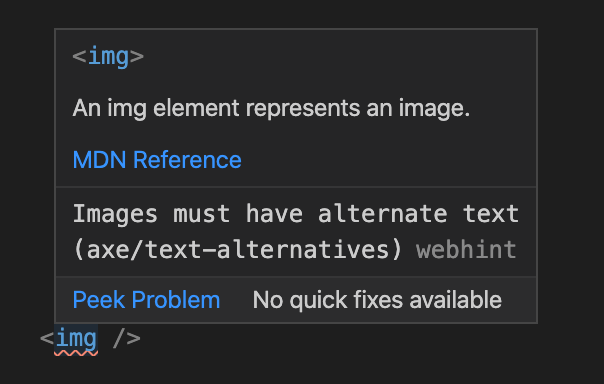
If you are using Visual Studio Code, you can install the webhint extension.It will automatically detect the issue and show the details when you hover on the element.

Detect the missing alternate text with webhint
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn

