:active vs :focus
Written byPhuoc Nguyen
Created
23 May, 2020
Last updated
03 Aug, 2020
Category
CSS
`:active` and `:focus` selectors represents different states of an element.The
`:focus` selector occurs when the element is ready to be interacted with. It happens when- User presses the
`Tab`key to give focus to the element - User uses the mouse to click on the element
- On touchscreen screens, user taps on the element
The
`:active` selector is applied when the element is being activated. It will be kept during the time user clicks on the element and releases the mouse.There is an important notice for the Safari browser running on iOS. The
`:focus` selector is supported, while the `:active` selector is applied only if there is handler for the `touchstart` event of relevant element or the `body` element.#Good practice
There are people who like navigating a web page with their keyboard. By pressing the
`Tab` key, users can jump to focusable elements quickly.
Some native HTML elements (such as `<a>`, `<button>`, `<input>`, `<select>` and `<textarea>`) provide the built-in keyboard accessibility.But if you are building a custom element, and want it to be focusable and accessible via keyboard, then you should add the
`tabindex` attribute for it.There are two popular cases for setting
`tabindex`:`tabindex="0"`will bring the element into the tab order.- As opposed to the above value,
`tabindex="-1"`removes the element from the tab order. It's not possible for user to explore the element with keyboard.
This technique is used in a lot of libraries, such as Bootstrap's modal or Foundation's reveal.
By setting
`tabindex="-1"` to either the modal or its overlay element, users won't be able to focus the element in the main page. Only the element within the modal are focusable.Here is the structure of a Bootstrap's modal:
html
<!-- The overlay which takes full size -->
<div
tabindex="-1"
style="
height: 100%;
left: 0;
position: fixed;
top: 0;
width: 100%;
"
>
<!-- The modal element -->
...
</div>It's recommended to not set
`tabindex` greater than 0 because screen readers navigate the web page in the DOM order instead of tab order.#Tips
-
With Chrome DevTools, you can see the CSS classes used for
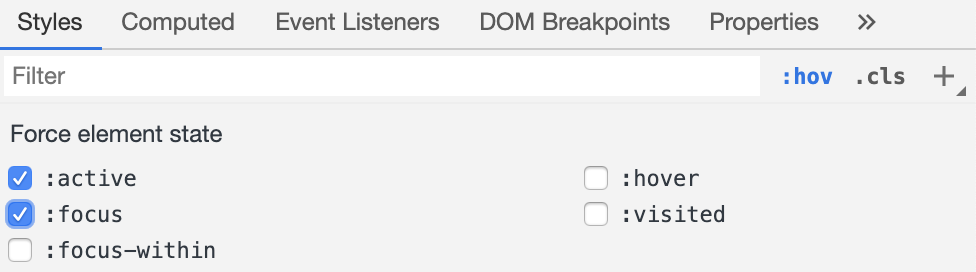
`:active`and`:focus`states without activating the element.First, you need to inspect the element, and then select the :hov tab under the Styles tab:
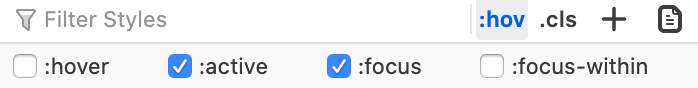
Toggle the :active and :focus selectors with Chrome DevTools On Firefox, similar options can be found in the :hov tab under the Inspector tab.
Toggle the :active and :focus selectors with Firefox Developer Tools -
Assume that you want to test the keyboard accessibility in your website.There's a case that the pressing the Tab key jumps to a particular element which is invisible in the viewport.Chrome DevTools provides the ability of tracking the focused element.
- Open the Console
- Click the eye icon which is located at the right of the Filter box to create a live expression
- Type
`document.activeElement`
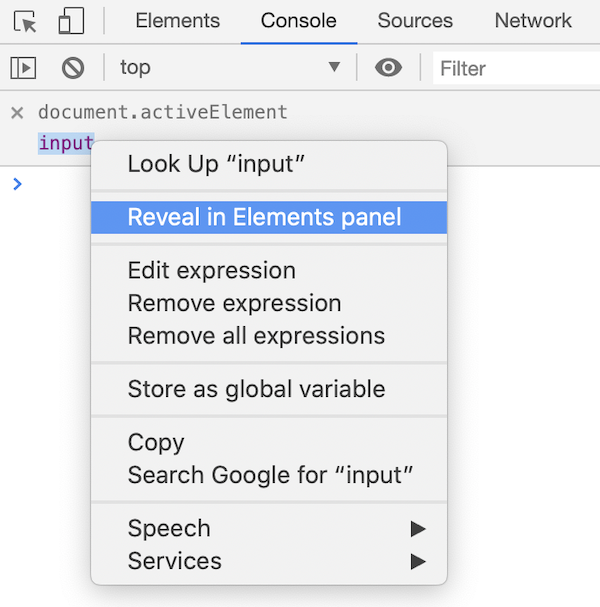
This live expression will represent the active element which has the focus currently. You can right click on the expression's result and then choose Reveal in Elements panel to inspect the focused element.
Track the focused element
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn
