Display a confirm modal when closing the browser
Written byPhuoc Nguyen
Created
15 Sep, 2023
Category
Level 1 — Basic
There are several situations where we need to show a confirmation box before closing the browser.
One such situation is when a user accidentally clicks the close button or reloads the browser while filling out a form or creating content. Without a confirmation box, all the progress made so far would be lost.
Another scenario where a confirmation box is useful is when leaving a page that has unsaved changes. This happens when users edit their account information or update their preferences. The box reminds users to save their changes before leaving the page.
Moreover, some websites need users to confirm if they want to leave the site entirely. This is handy for sites that have sensitive information or require users to agree to terms and conditions before accessing certain features.
By adding a confirmation box when exiting the browser, you can prevent accidental loss of progress and provide an extra layer of security for your users.
In this post, we'll learn how to use JavaScript to display a confirmation box that asks the user if they're sure they want to leave the page.
#Adding an event listener to window
To detect when a user is attempting to close their browser, you'll need to add an event listener to the
`window` object. You can use the `beforeunload` event to accomplish this. Here's an example:js
window.addEventListener('beforeunload', (event) => {
// ...
});#Displaying the confirm modal
To display a confirm modal when the
`beforeunload` event is triggered, use the `preventDefault()` method to cancel the default behavior of the `beforeunload` event. This prevents the browser from closing the tab or window as it normally would. For older browsers, you also need to set the `returnValue` property to an empty string.js
window.addEventListener('beforeunload', (event) => {
event.preventDefault();
event.returnValue = '';
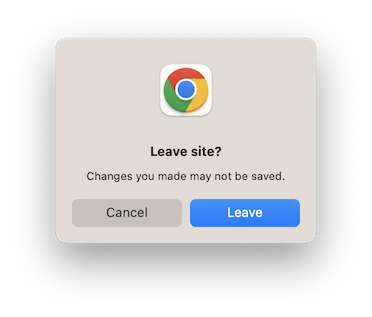
});Once this is done, the browser displays a confirm modal. This is what it looks like in the Chrome browser:

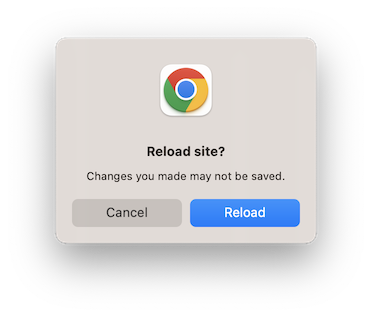
The message displayed on the modal changes based on the action the user takes to close the browser. For instance, when users try to reload the current page, the browser might modify the main message and label of buttons.

It's important to note that the message on the confirm modal cannot be customized, as it's provided by the browser.
Good to knowOn modern browsers like Chrome, you can set the`returnValue`property to any string without any impact on its behavior. But in older browsers like IE,`returnValue`is used to display a custom message for the default confirmation dialog.js
#Conclusion
Adding a confirm modal when closing the browser can be a helpful feature for websites with unsaved changes or other crucial information. With JavaScript, you can effortlessly incorporate this feature into your website and enhance the user experience.
#See also
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn