Detect the dark mode
Written byPhuoc Nguyen
Created
03 May, 2020
Last updated
07 Jul, 2022
Category
Level 1 — Basic
Modern operating systems such as macOS, Windows 10 allow users to choose the appearance they would like to see in all applications.
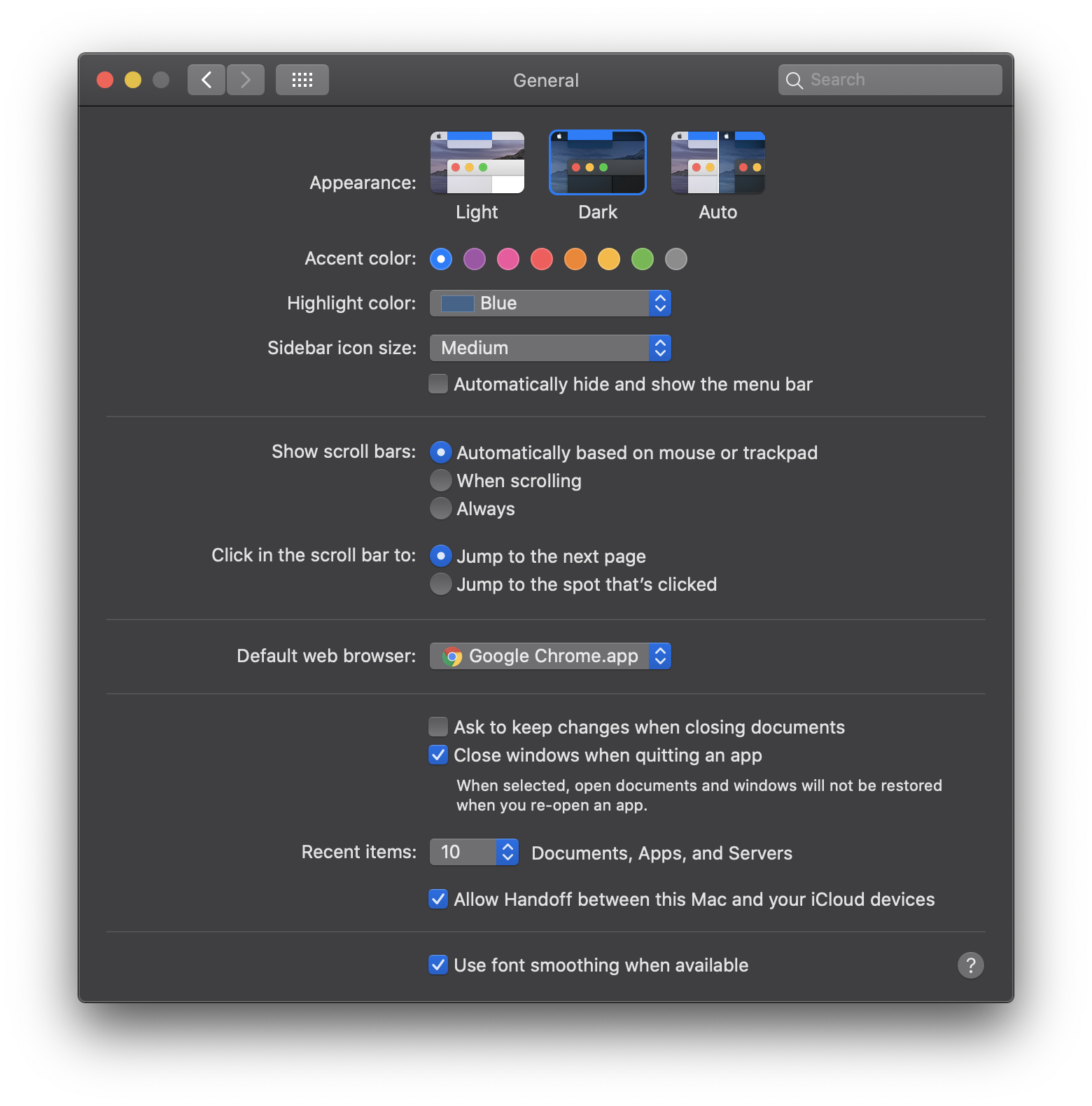
The following screenshot is taken from the General setting pane in macOS:

The option can be detected by looking at the
`prefers-color-scheme` media query.It can be one of the following values:
`light`: User would like to see the page in the light mode`dark`: User would like to see the page in the dark mode`no-preference`: The system doesn't know about the user preferences
By checking against this media query value, we can determine if the user prefers the dark mode or not:
js
const isDarkMode = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;#See also
Questions? 🙋
Do you have any questions about front-end development? If so, feel free to create a new issue on GitHub using the button below. I'm happy to help with any topic you'd like to learn more about, even beyond what's covered in this post.
While I have a long list of upcoming topics, I'm always eager to prioritize your questions and ideas for future content. Let's learn and grow together! Sharing knowledge is the best way to elevate ourselves 🥷.
Recent posts ⚡
Newsletter 🔔
If you're into front-end technologies and you want to see more of the content I'm creating, then you might want to consider subscribing to my newsletter.
By subscribing, you'll be the first to know about new articles, products, and exclusive promotions.
Don't worry, I won't spam you. And if you ever change your mind, you can unsubscribe at any time.
Phước Nguyễn
